This is the last post for this Sub Template series. Thanks for your reading!
Before moving to a different topic, I just wanted to post some little tips around the Sub-Template.
Dynamic Report Title, Not Hard-coded
The header section often contains a report title, which should be
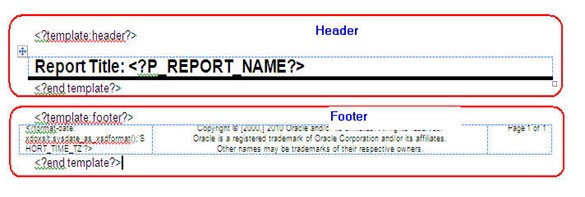
unique per each report, so you don’t want to hard-code the title in the common header. While there are many other ways to make this dynamic, I usually use the report parameter in the BI Publisher Edit UI to type the report name like shown in the picture below and get the value in the XML data file so that you can just use the place folder in the RTF template like <?REPORT_NAME?>.
Make sure you select ‘Hidden’ as the Parameter Type so that the users don’t need to see this parameter in the report view window.
One Sub Template for Both Header and Footer
You don’t need to have separate sub-template files for each section, for example, one for the header and one for the footer. Instead you can have just one sub-template file and contain two sections in the same template file, one for the header and one for the footer. And then you can name the header section as ‘header’ and the footer section as ‘footer’ so that you can call them separately in the main RTF template.
Main Template
| <?call-template:header?> Body <?call-template:footer?> |